React Developer Tools
Koristite React Developer Tools da inspekcijom React komponenti, izmenite props i state i identifikujete probleme sa performansama.
Naučićete:
- Kako da instalirate React Developer Tools
Browser ekstenzija
Najlakši način da debagujete sajtove napravljene sa React-om je da instalirate React Developer Tools ekstenziju za pretraživač. Dostupna je za nekoliko popularnih pretraživača:
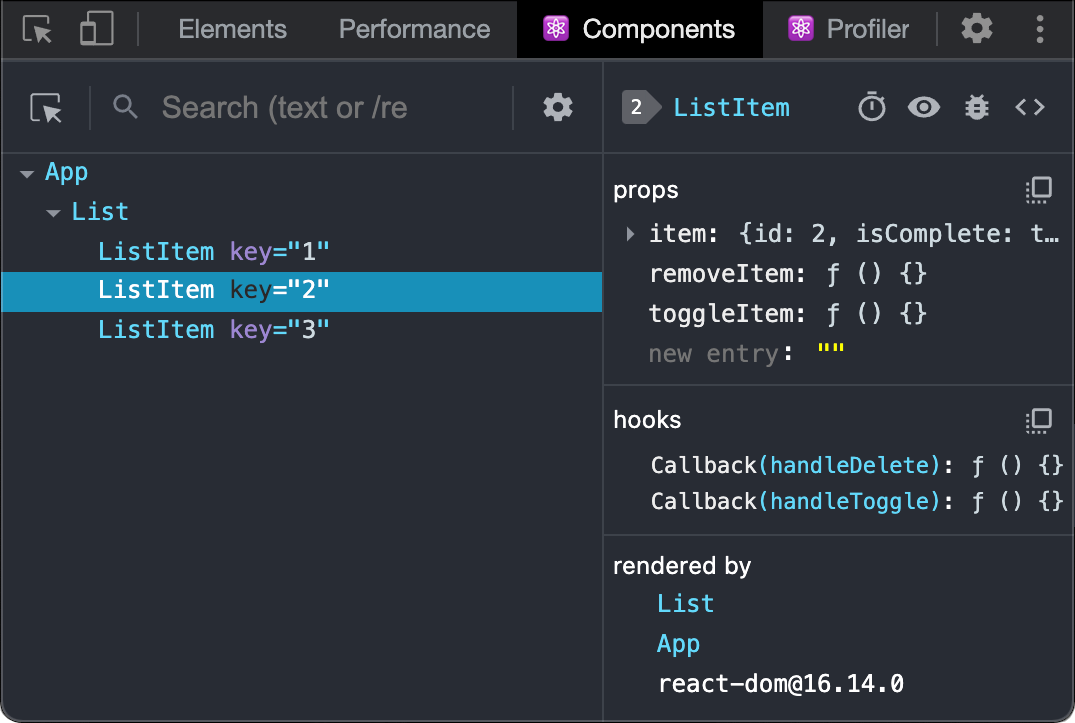
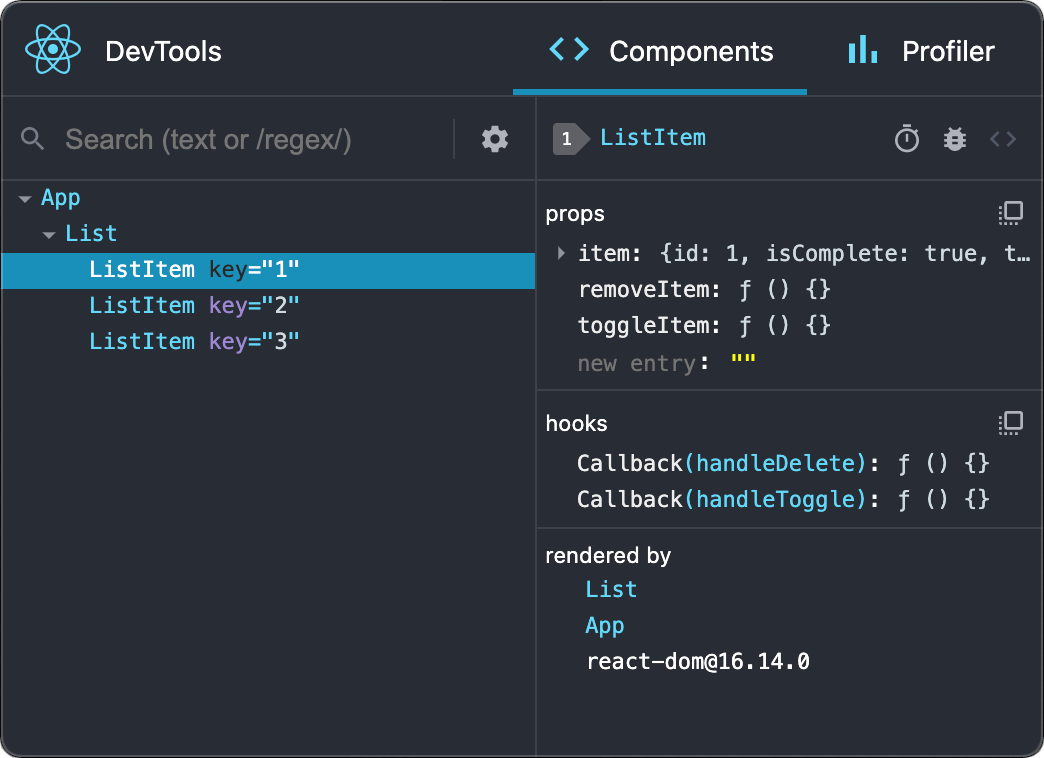
Sada, ako posetite sajt napravljen sa React-om, videćete Components i Profiler panele.

Safari i drugi pretraživači
Za svaki pretraživač (na primer, Safari), instalirajte react-devtools npm paket:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSledeće, otvorite developer tools iz terminala:
react-devtoolsOnda konektujte vaš sajt dodavanjem sledećeg <script> taga na početak <head> taga vašeg sajta:
<html>
<head>
<script src="http://localhost:8097"></script>Reload-ujte vaš sajt u pretraživaču da bi ga videli u developer tools.

Mobilni telefoni (React Native)
React Developer Tools može se koristiti za inspekciju aplikacija napravljenih sa React Native.
Najlakši način da koristite React Developer Tools je da ga instalirate globalno:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsZatim otvorite Developer Tools iz terminala:
react-devtoolsTrebalo bi da se poveže sa bilo kojom lokalnom React Native aplikacijom koja je pokrenuta.
Pokušajte da reload-ujete aplikaciju ako developer tools ne uspe da se poveže nakon nekoliko sekundi.